1.微信公众平台注册账号(不过小编是通过下载微信开发者工具,再使用微信扫描进入的)

打开安装好的微信开发者工具,微信扫描二维码,进入页面
选择小程序项目

自己选择一个文件夹(比如在桌面创建一个名为wechat的文件夹)

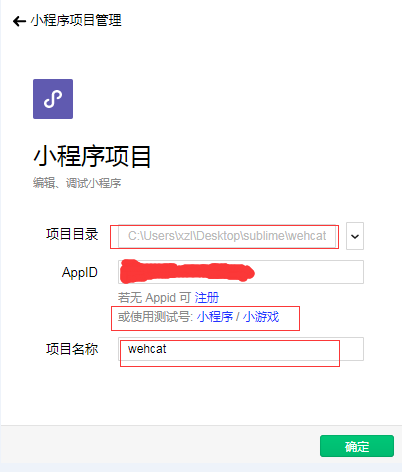
返回到微信开发者工具,选择创建一个项目

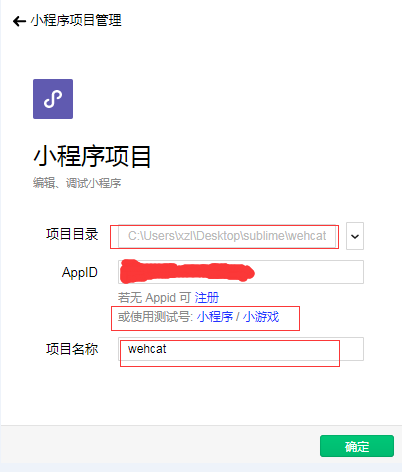
填写项目相关信息:项目目录即刚创建的wechat文件;因为小编没有注册,所以选择的是使用测试号

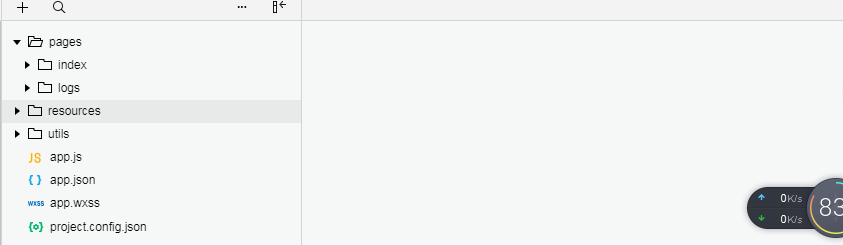
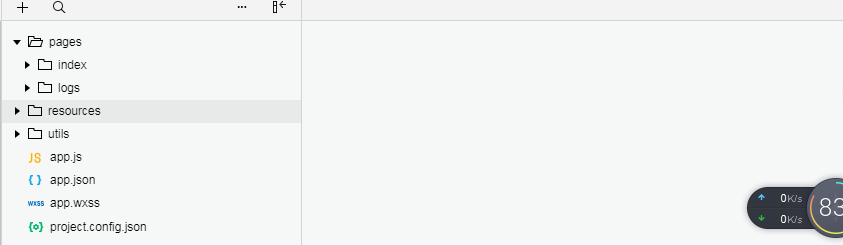
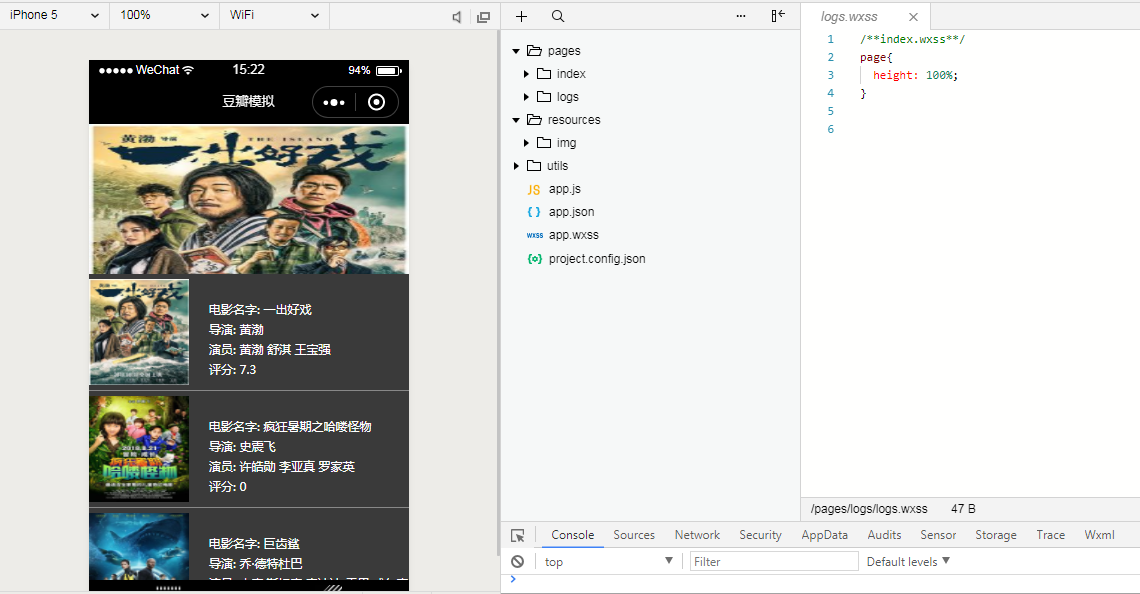
进入编译页面后,系统会自动创建一些文件

因为小编也是头一次尝试,大概知道app.js,app.json,app.wxss是全局配置;pages里的文件是单页面配置;wxml功能类似html,wxss功能类似css,至于js和json就不多说了

点击这里,查看微信小程序相关干货微信小程序
2.直接上代码
1.app.json
1 {
2 "pages":[
3 "pages/index/index",
4 "pages/logs/logs"
5 ],
6 "window":{
7 "backgroundTextStyle":"light",
8 "navigationBarBackgroundColor": "#000",
9 "navigationBarTitleText": "豆瓣模拟",
10 "navigationBarTextStyle":"#888"
11 },
12 "tabBar": {
13 "color": "#888",
14 "selectedColor": "#09bb07",
15 "backgroundColor": "#000",
16 "list": [
17 {
18 "pagePath": "pages/index/index",
19 "text": "最近热映",
20 "iconPath":"resources/img/movie.png",
21 "selectedIconPath": "resources/img/movie.png"
22 },
23 {
24 "pagePath": "pages/logs/logs",
25 "text": "推荐",
26 "iconPath": "resources/img/write.png",
27 "selectedIconPath": "resources/img/write.png"
28 }
29 ]
30 }
31 }
2.pages->index.wxml
1 <!–index.wxml–>
2 <view class='content'>
3 <swiper indicator-dots=""
4 autoplay="" interval="" duration="">
5 <block wx:for="">
6 <swiper-item>
7 <image src="" class="slide-image" width="355" height="150"/>
8 </swiper-item>
9 </block>
10 </swiper>
11 <block wx:for="">
12 <view class='movie' >
13 <view class='pic'>
14 <image src=''></image>
15 </view>
16 <view class='movie-info'>
17 <view class='base-info'>
18 <text>电影名字: \n导演: \n演员: <text wx:for=""> </text>
19 评分:
20 </text>
21 </view>
22 </view>
23 </view>
24 </block>
25 </view>
3.pages->index.wxss
1 /index.wxss/
2 page{
3 height: 100%;
4 }
5 .content{
6 background-color: #3a3a3a;
7 min-height: 100%;
8 }
9 swiper image{
10 width: 100%;
11 }
12 .movie{
13 padding-top: 5px;
14 padding-bottom: 5px;
15 display: flex;
16 border-bottom:1px solid #888;
17 }
18 .pic image{
19 width: 100px;
20 height: 250rpx;
21 vertical-align: top;
22 }
23 .movie-info{
24 padding-left: 20px;
25 }
26 .base-info{
27 color: #fff;
28 font-size: 12px;
29 padding-top: 20px;
30 line-height: 20px;
31 }
4.pages->index.js
1 //index.js
2 //获取应用实例
3 Page({
4 data: {
5 imgUrls: [],
6 indicatorDots: false,
7 autoplay: true,
8 interval: 5000,
9 duration: 1000,
10 movie:null
11 },
12 //事件处理函数
13 onLoad: function (options) {
14 this.loadMovie()
15 },
16 loadMovie(){
17 wx.showToast({
18 title: '正在加载',
19 icon:"loading",
20 duration:10000
21 })
22 let thispage=this;
23 wx.request({
24 url: 'http://douban.uieee.com/v2/movie/in_theaters', //豆瓣
25 method: 'GET',
26 header: {
27 'content-type': 'json'
28 },
29 success: function (res) {
30 let subjects = res.data.subjects;
31 thispage.setData({
32 movie:subjects,
33 imgUrls: [
34 subjects[0].images.large,
35 subjects[1].images.large,
36 subjects[2].images.large,
37 ]
38 })
39 wx.hideToast()
40 }
41 })
42 }
43 })
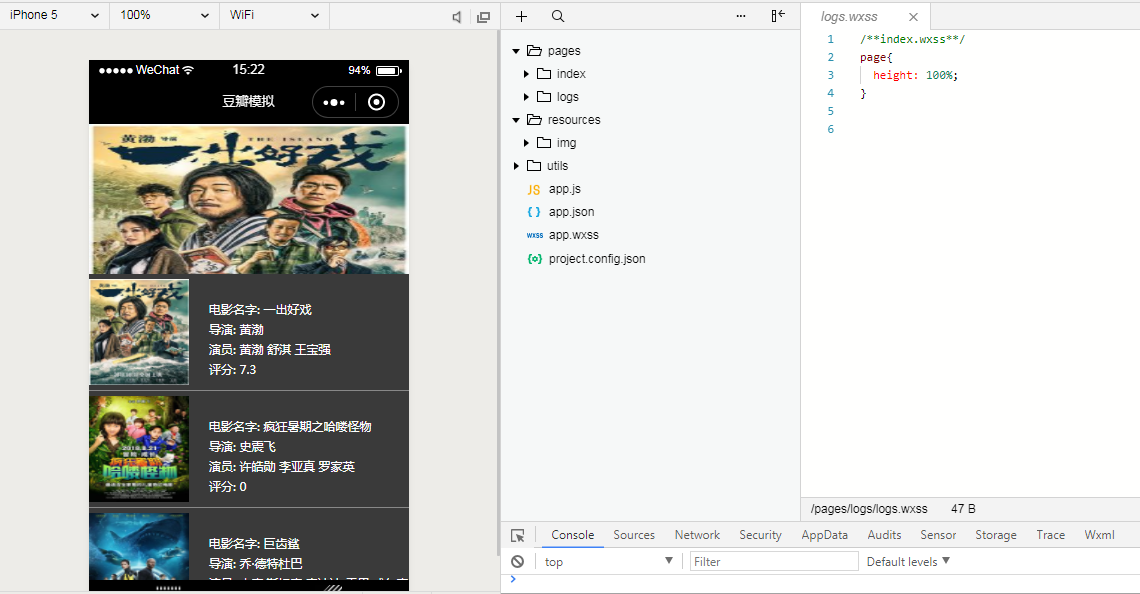
现在就可以在左侧预览了

3.手机测试
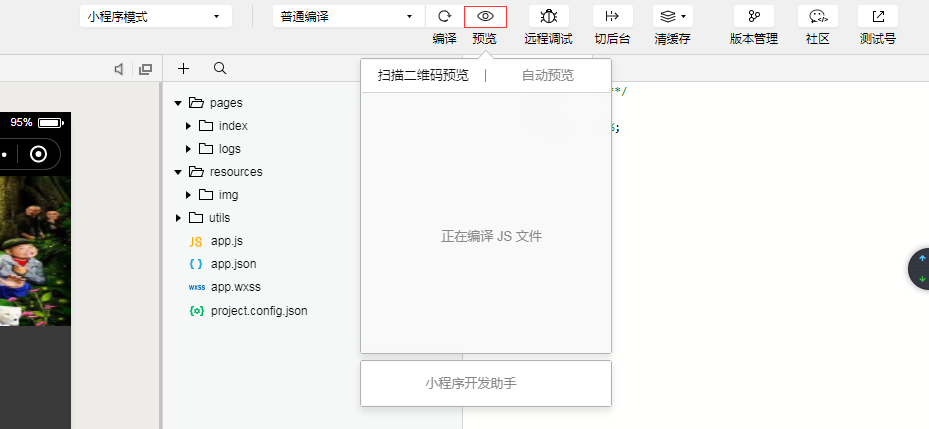
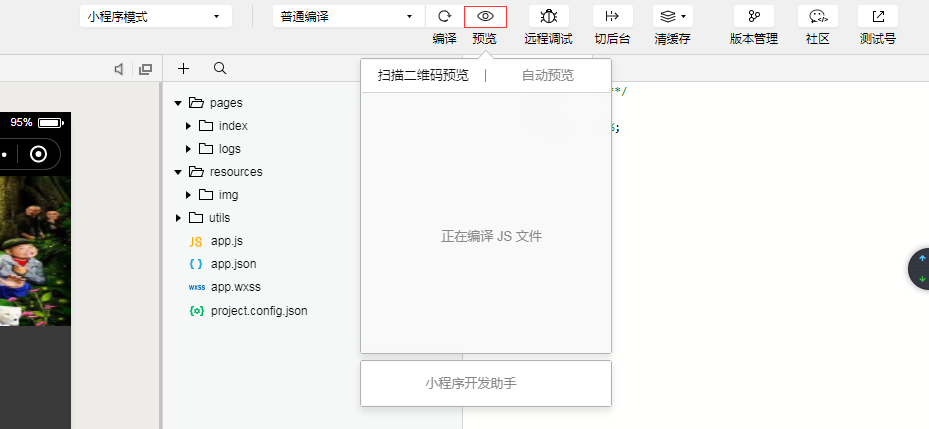
(1)选择预览,生成二维码

(2)手机微信扫描二维码查看
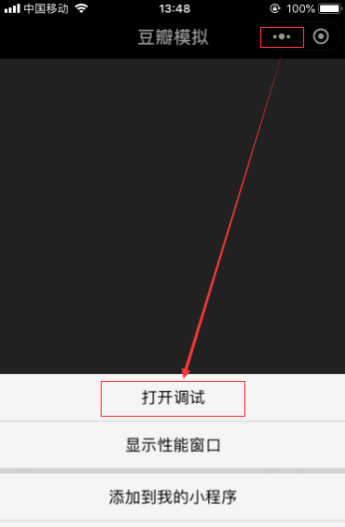
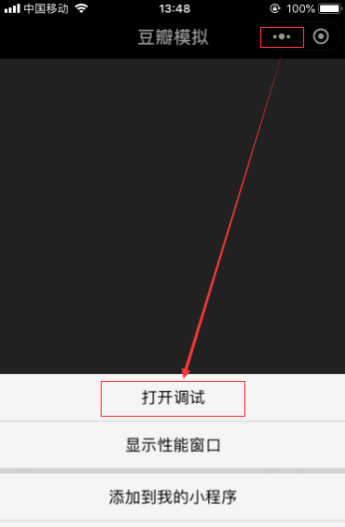
(3)打开后还没有显示数据,不要慌,小编在网上查了查,原来是要“打开调试”模式

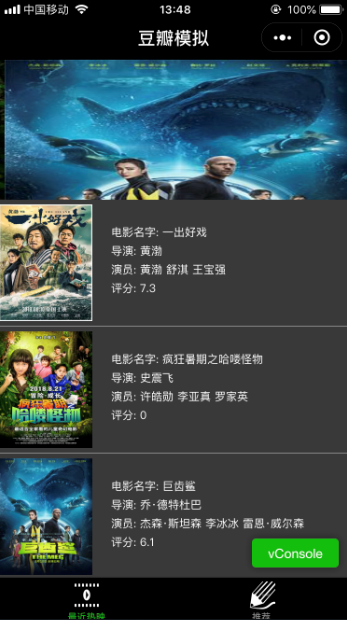
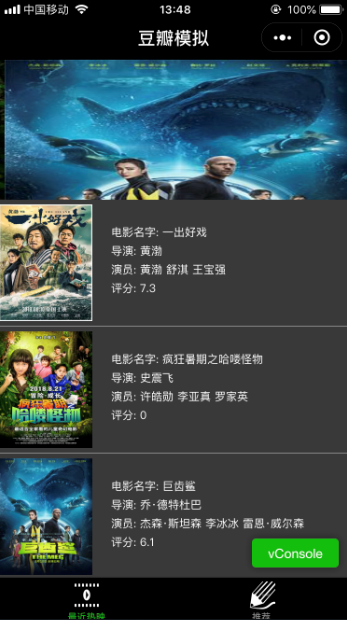
(4)Done

4.备注
(1)小编目前只做了一个index页面,其他页面暂无更新(之后再捉摸捉摸)
(2)图片资源可以自己新建一个resources文件夹存放
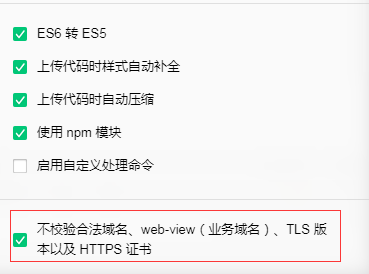
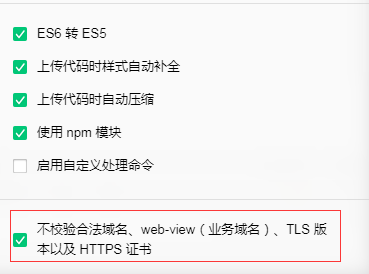
(3)抓取豆瓣的json信息可能会有问题,可以尝试一下选择“详情”——>勾选“不校验合法域名…”