小编用的是Hexo的landscape主题,现在就给我的博客添加分享功能
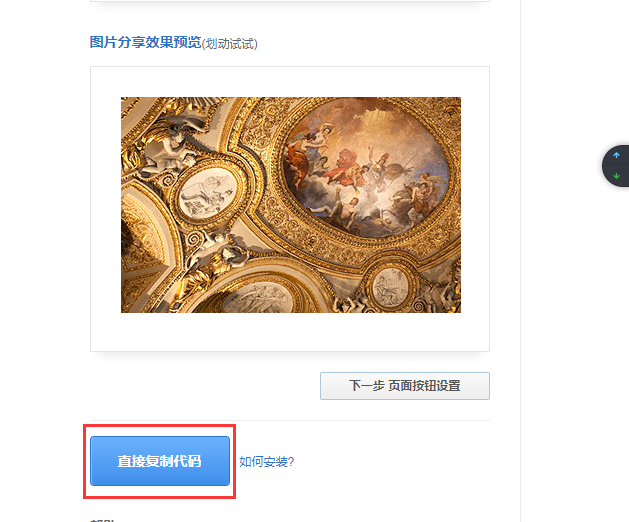
1.打开百度官方分享按钮网站: 百度分享
2.找到“直接复制代码->复制”

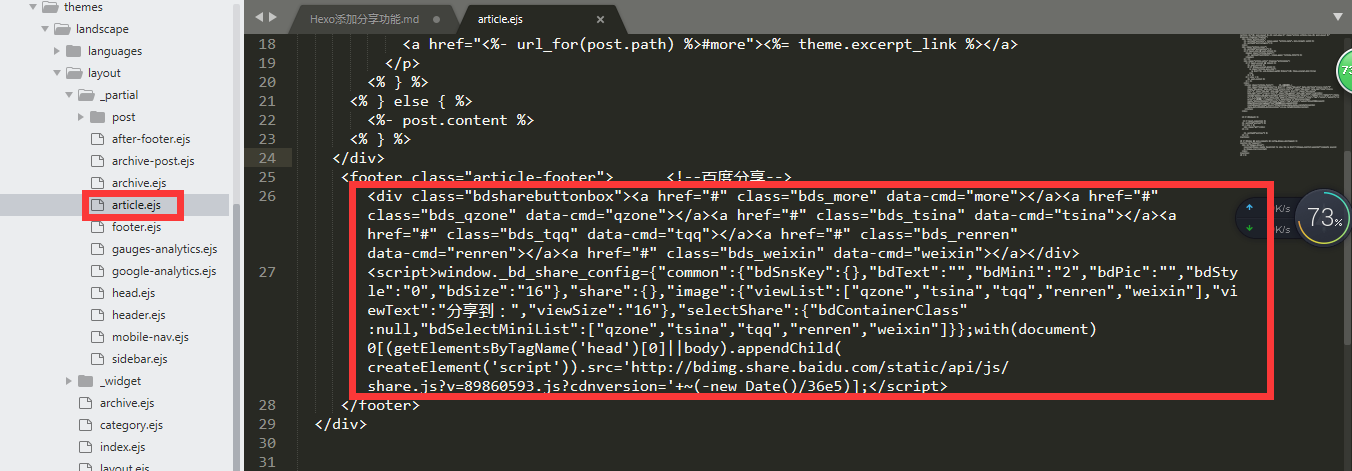
3.打开themes\landscape\layout_partial\article.ejs,将复制的代码粘贴到红框中(原来的代码直接覆盖就可以了)

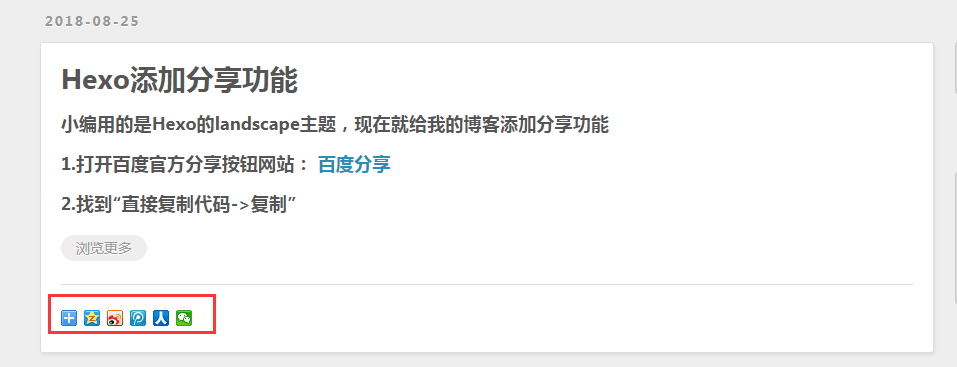
完成!(不过加载稍微有些慢)
备注:本地支持测试,如下图

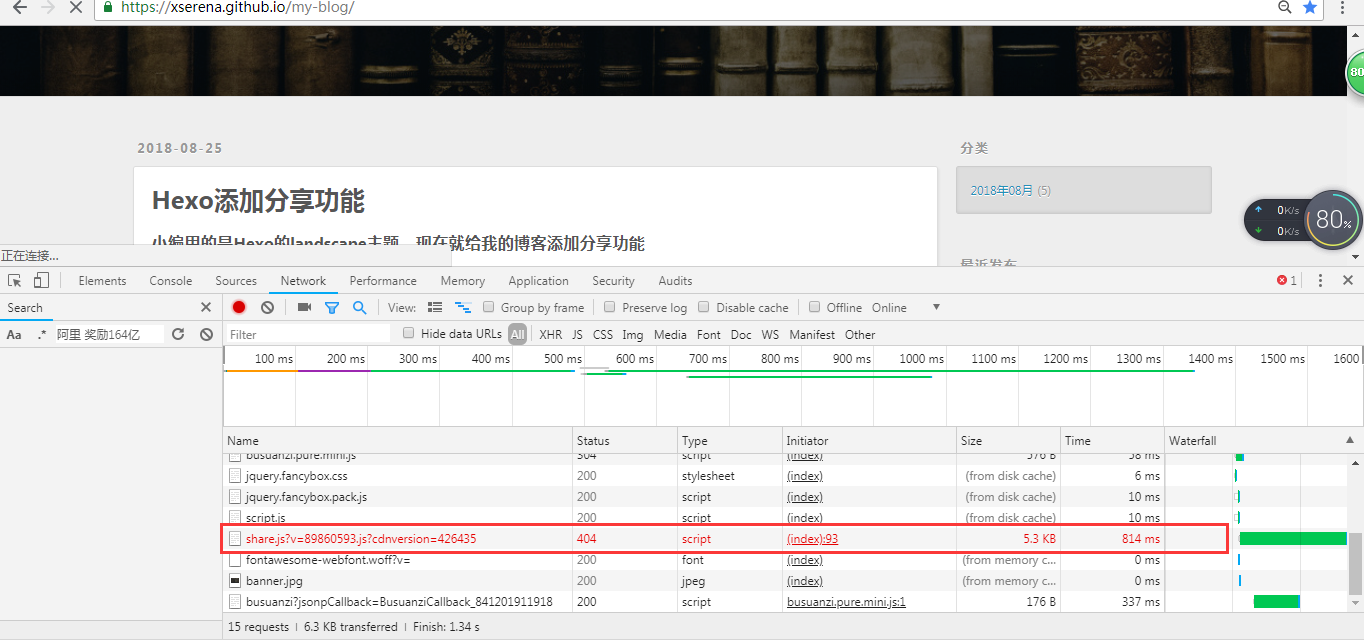
但是传到github上就不行,提示share.js 404,再到网上各种查原因,大概知道是百度分享不支持 HTTPS之类的,巴啦啦。。。就是各种bug

各种仿照别人的做法都失败了,所以,就整理了一下思路:
1.需要的文件:static,下载地址:static
2.原来的static是请求http,别人也说了百度分享不支持 HTTPS,所以就404啰。解决方法:把static文件资源放到https的请求里呗
3.小编在我的github中创建了一个名为static的仓库,用于存放下载下来的static文件资源,结构如下

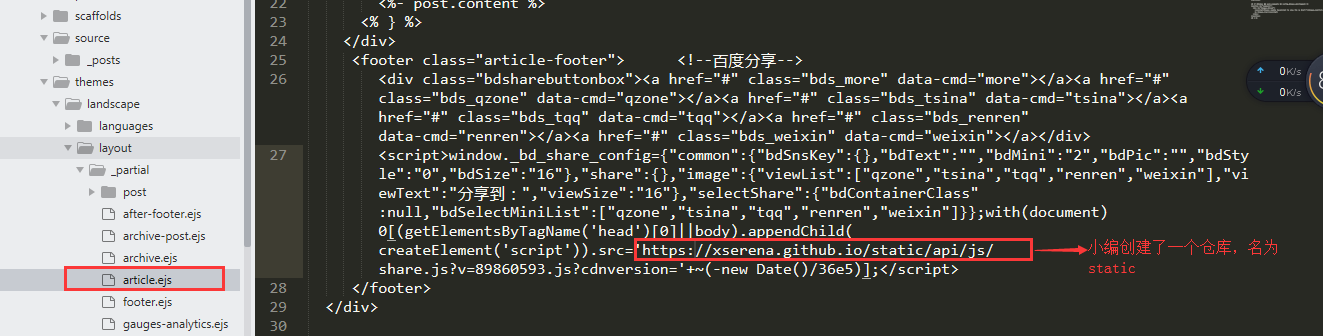
4.打开themes\landscape\layout_partial\article.ejs,修改一处:即把static的请求路径改为自己存放的文件路径

这样就可以了,不得不说(思路混乱的时候)真是费神!
