vue操作表格的增删,再体会一下vue的数据驱动
一个html,一个js,上代码
1.html代码
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title></title>
6 <style type="text/css">
7 #app{
8 width: 600px;
9 margin:50px auto;
10 }
11 #search input{
12 width: 80px;
13 height: 30px;
14 }
15 #search button{
16 width: 50px;
17 height: 38px;
18 background-color: skyblue;
19 border: 1px solid blue;
20 }
21 table{
22 width: 500px;
23 text-align: center;
24 margin-top: 20px;
25 }
26 table #title{
27 background-color: skyblue;
28 }
29 table tr{
30 height: 40px;
31 }
32 table button{
33 background-color: skyblue;
34 }
35 h3{
36 margin-left: 180px;
37 }
38 </style>
39 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
40
41 </head>
42 <body>
43 <div id="app">
44 <h3>总共条记录</h3>
45 <div id="search">
46 姓名:<input type="text" name="name" v-model="name">
47 年龄:<input type="text" name="age" v-model="age">
48 职业:<input type="text" name="career" v-model="career">
49 <button id="insert" @click="add()">插入</button>
50 </div>
51 <table border="1" cellspacing="0">
52 <tr id="title">
53 <td>姓名</td>
54 <td>年龄</td>
55 <td>职业</td>
56 <td>删除</td>
57 </tr>
58 <tr v-for="(list,index) in lists">
59 <td></td>
60 <td></td>
61 <td></td>
62 <td><button @click="del(index)">删除</button></td>
63 </tr>
64 </table>
65 </div>
66 <script src="表格vue.js"></script>
67 </body>
68 </html>
2.js代码
1 new Vue({
2 el:"#app",
3 data:{
4 lists:[
5 {name:"HaHa",age:30,career:"艺人"},
6 {name:"serena",age:26,career:"程序员"},
7 {name:"grace",age:26,career:"程序员"},
8 {name:"mino",age:24,career:"歌手"},
9 ],
10 num:4,
11 name:"",
12 age:0,
13 career:""
14 },
15 methods:{
16 add:function () {
17 if (this.name!='' && this.career!='') {
18 this.lists.unshift({name:this.name,age:this.age,career:this.career})
19 }else{
20 alert("请填写完整信息")
21 }
22 this.num=this.lists.length
23 },
24 del:function (i) { //不能用delete命名,是vue已有的方法
25 this.lists.splice(i,1)
26 this.num=this.lists.length
27 }
28 }
29 })
3.开始的界面

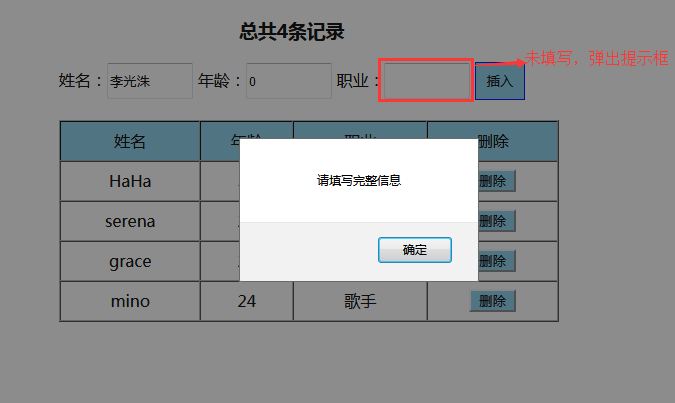
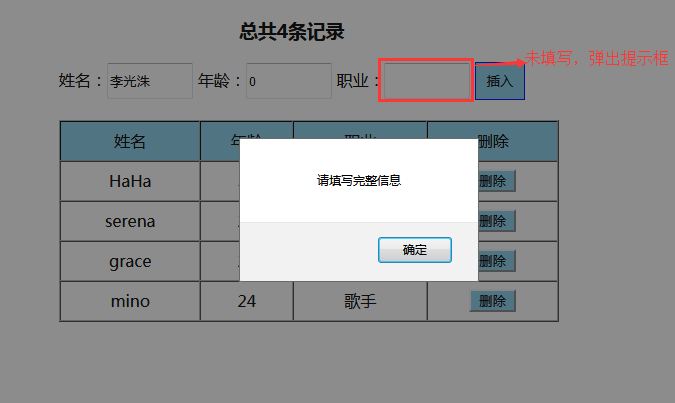
4.插入一条信息,但是没有输入完整,弹出提示框

4.插入一条信息,输入完整

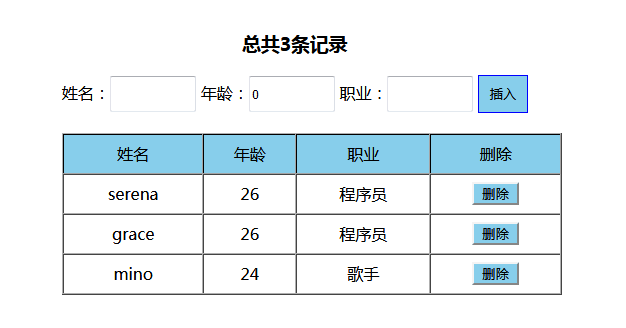
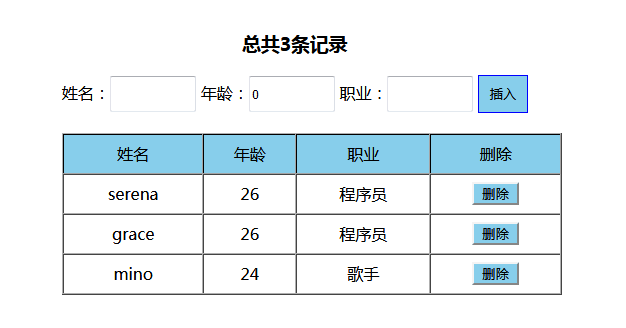
4.删除信息


小编这样的新手还是得多写写代码。。。