在网上听了一些vue-cli,迫不及待用起来,试试流程。所以就做个简历模版吧。
一. 模板运用了一些基本的vue的方法:- vue的MVVM思想
- vue-for、vue-router等
二. 至于怎么搭建,请自行网上查询,今天主要说将vue-cli上传github
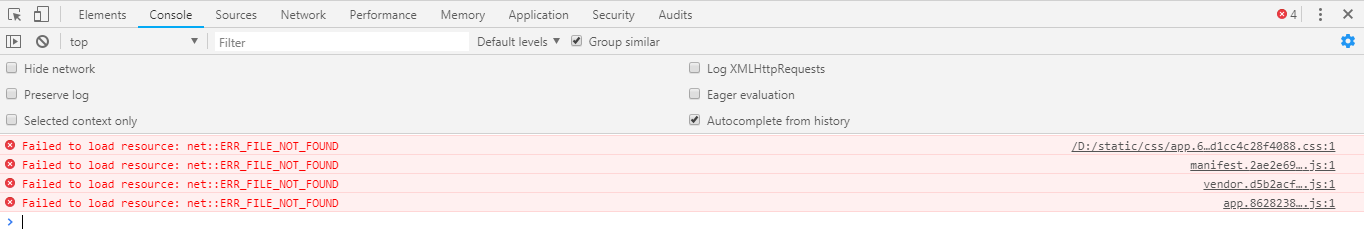
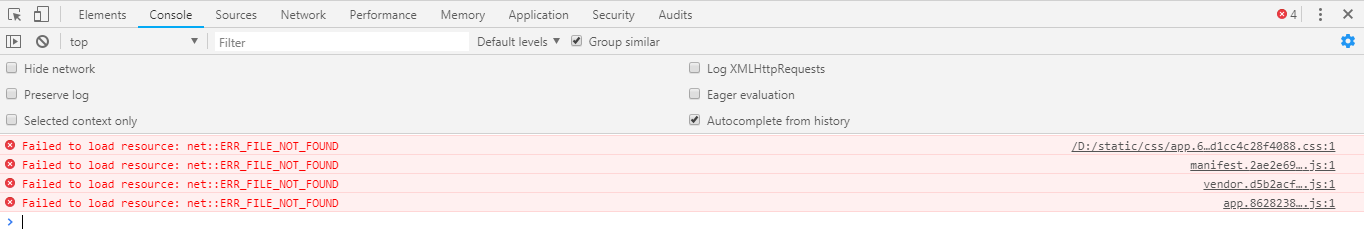
本以为简单地按照Git Bush Here的步骤就可以,没想到资源各种请求不到,没想到一上午遇到的坑比我今天吃的饭还多

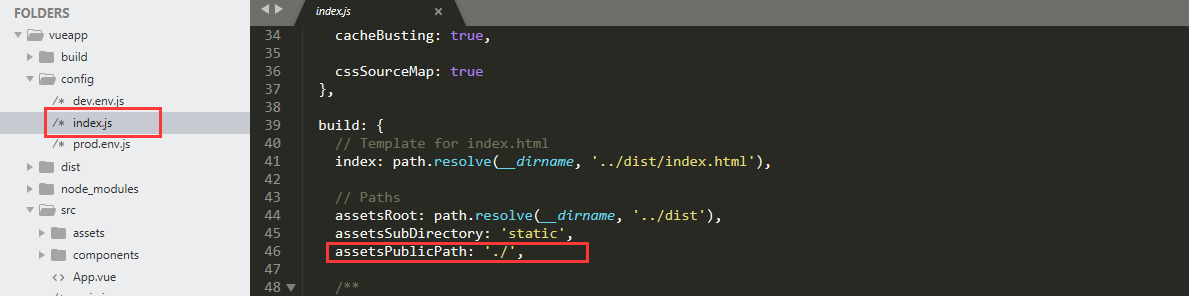
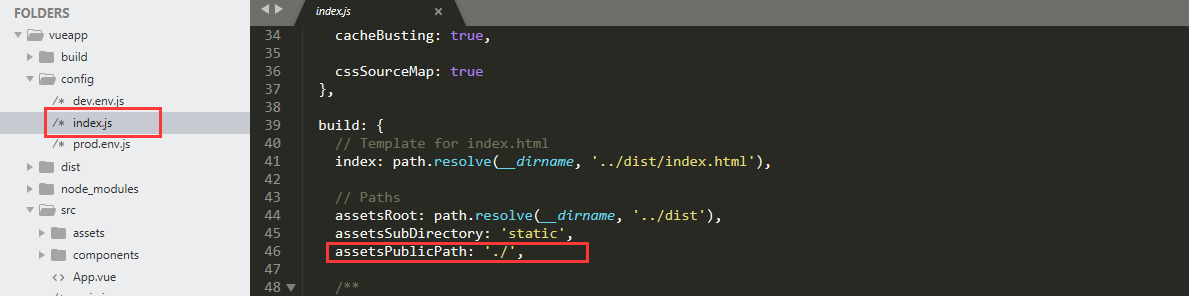
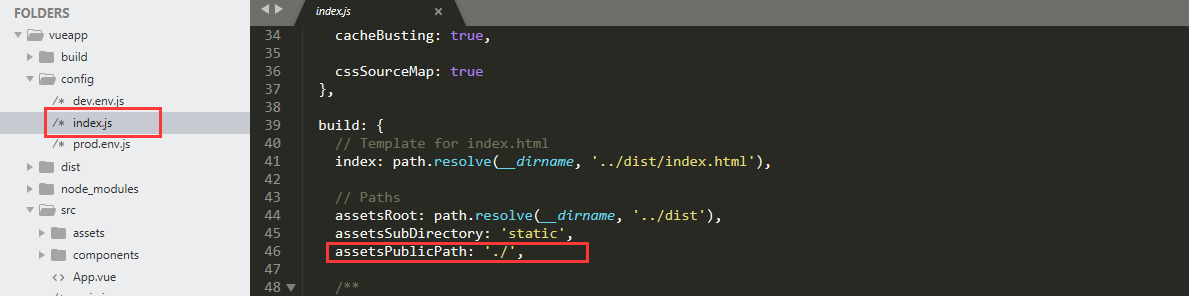
三. 解决方法- 修改config–>index.js文件,将bulid对象中的assetsPublicPath: ‘/‘改为assetsPublicPath: ‘./‘ (注意:不是dev下的assetsPublicPath,而是bulid下的assetsPublicPath,小编因为这个坑差点就放弃了)

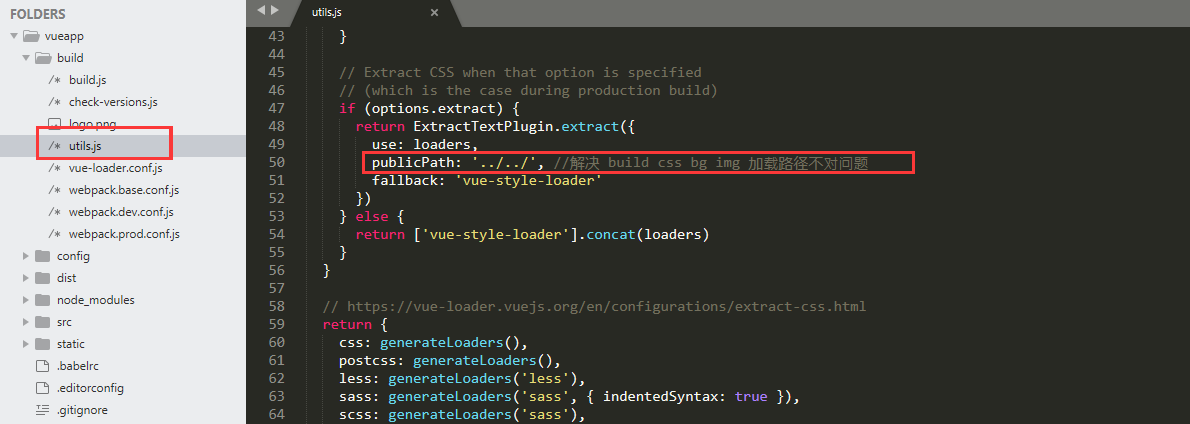
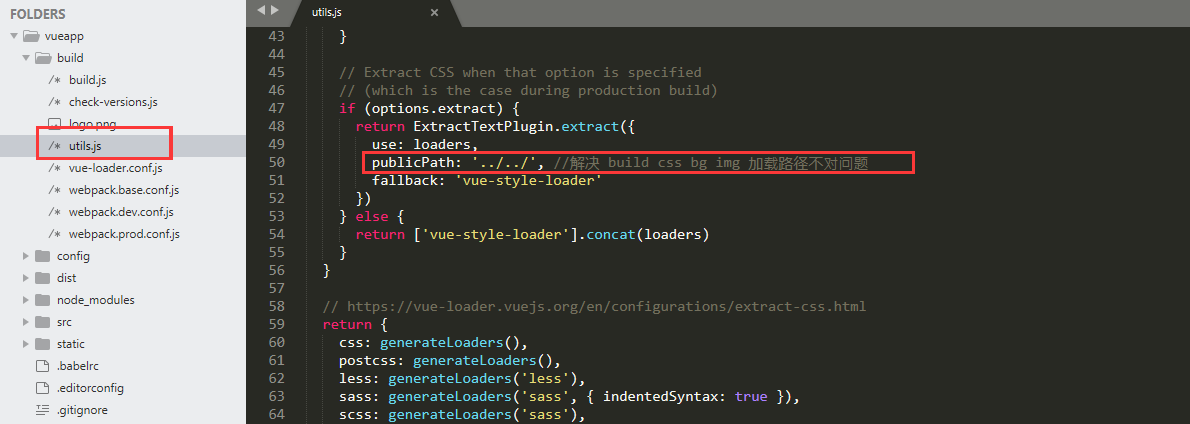
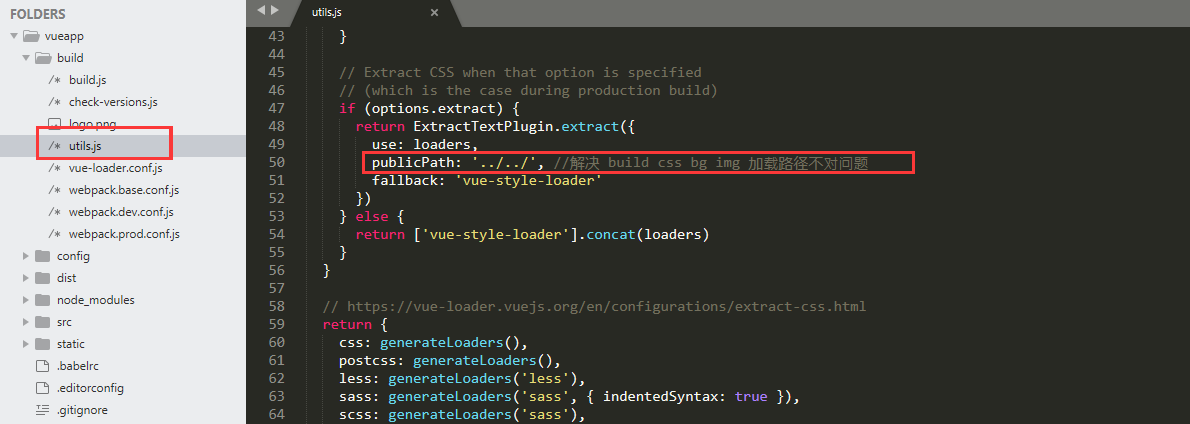
- 修改config–>index.js文件,打开build文件中的utils.js,添加publicPath: ‘../../‘ (之前部分图片能请求,但是部分请求不到,添加这句,就都请求到了)

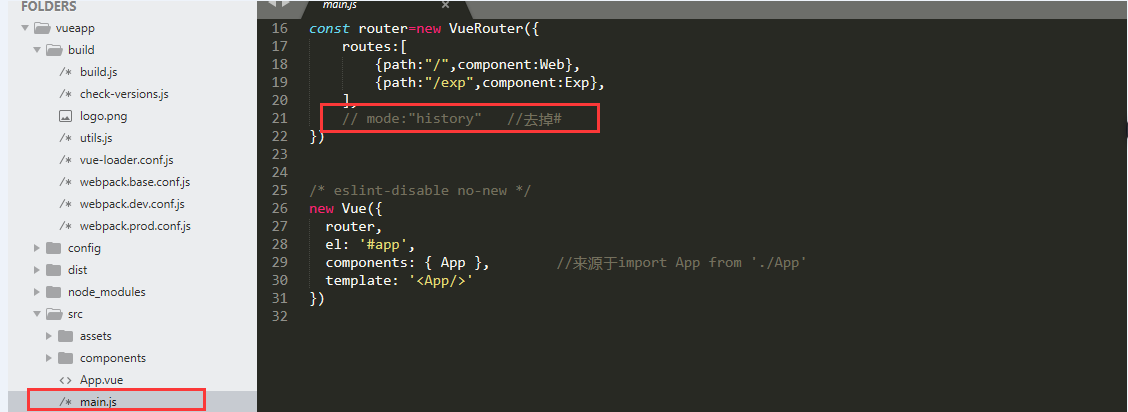
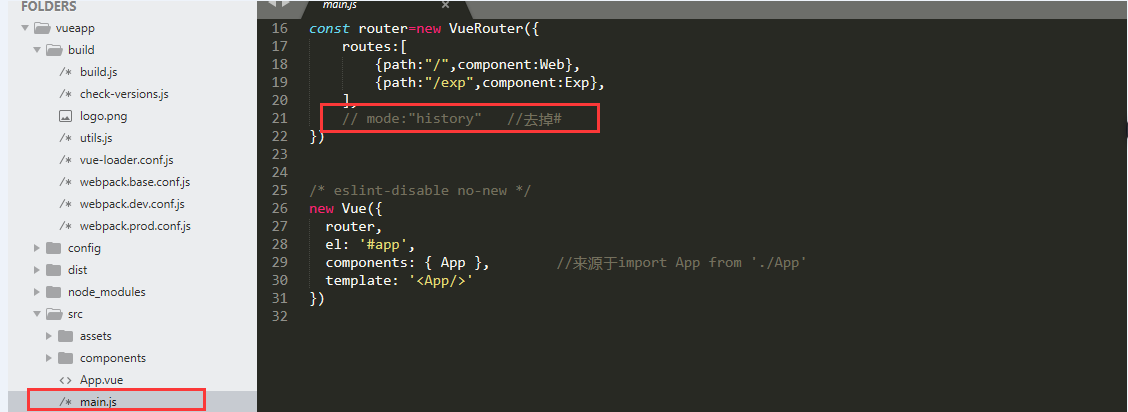
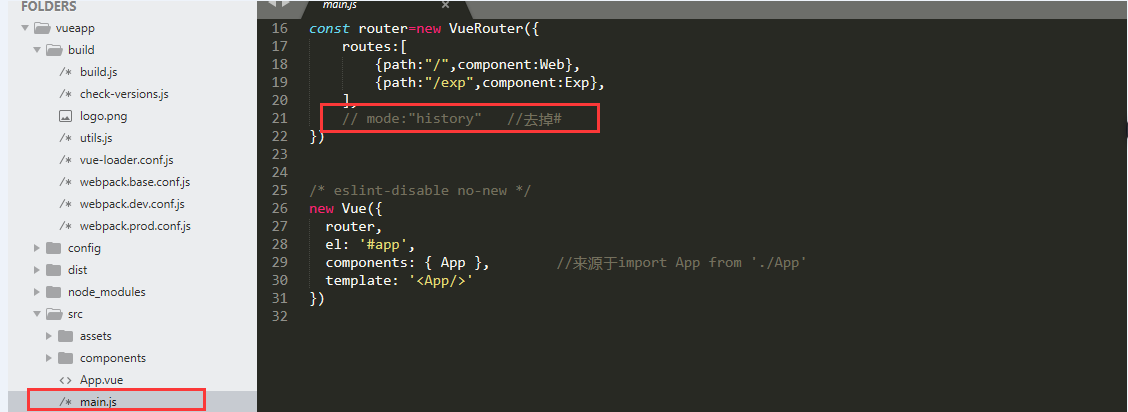
- 修改src–>main.js文件,注释掉了小编原来加的mode:”history”,

- 打开cmd,运行cnpm run build,生成dist文件
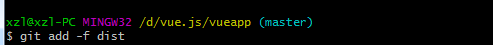
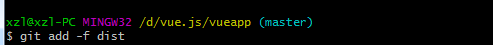
- 正式上传到github上,问题又来了 ,dist遗漏,所以在上传的时候将”git add .”修改为”git add -f dist”

四. 找到url,网页打开dist文件中的index文件,就正常浏览了